
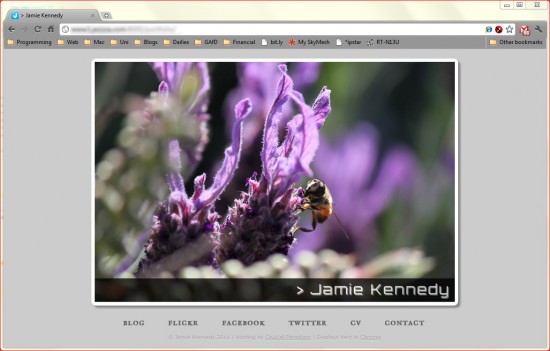
So I was bored yesterday afternoon and after fixing someone’s website for them, I thought, what they heck, I’m bored and I wanna play with CSS3. So I started the design of my new home page. After 4 hours I’d gotten the majority of the design down pat and I spent the majority of this morning and part of this afternoon adding in the CSS3.
Yep, all that is done with code, no images (except for the slideshow of course)
Stuff I used:
- jQuery for the slideshow
border-radiusfor that nice rounded edges effectbox-shadowfor that subtle drop shadow around the borderopacityfor the semi-transparent black bar@font-facefor the custom web fonts (WebKit/FF4 only as .EOT wasn’t working out for me)- Google Font Directory for the two fonts (Orbitron, IM English SC)
-webkit/-moz-transitionfor the slow fade in/out darkening on mouse over otherwise it just cuts from grey to black. Obviously this only works in WebKit/Mozilla so FF4+/Safari5+/Chrometext-shadow(admittedly not CSS3, but still cool) for that embossed. Apple-esque copyright footer as well as using RGBa for the shadows on the links.
The hardware that this is hosted on was all free (except the domain)!
Actually, I signed up for this deal (only because it was free!) and I couldn’t really think of what to do with the 2000’s space/bandwidth that they provide considering that the site was 1.5MB in size before I compressed the images some more. But it was still going to result in a site that was 1MB large which would have chewed through the 250MB’s of bandwidth in no time. I had 100MB of space so I was fine on that front.
To get around this, I leveraged Google’s huge network of servers as my own private sort of CDN. Google App Engine provides 1GB bandwidth for free so I uploaded the images (700KB) there (convenient since Google Apps for Domain also provides App Engine). Then I used a minimised version of jQuery (80KB) provided Google API and finally the web fonts (200KB) I pulled from the Google Font Directory basically reducing the bandwidth on the free server to a few KB in CSS and HTML/PHP.
For someone who hasn’t touched CSS and HTML for over a year, I’m pretty proud of that effort (and intensive Googling)
Anyways, check it out here!